本文发布的资源已进行人工测试,可以无限制使用。
Automatic.css 是一款专为 WordPress 网站设计的 CSS 框架插件,可以帮助用户轻松实现网页的响应式布局和风格统一。它提供了便捷的 CSS 变量系统和预设样式,让开发者和设计师可以快速进行设计和调整页面风格,减少重复劳动,提高整体效率。
本资源为英文原版,由于插件未进行多语言适配,目前无法进行汉化。
可以配合Bricks主题使用。
Automatic.css 功能介绍:
- 告别决策疲劳
- 只需几分钟的设置,便能快速开始搭建网站。通过简单的类和常用样式的标记,轻松完成页面构建。
- 轻松实现设计一致性
- 确保并维护整个网站的颜色、阴影、间距和排版的一致性,从未如此简单。
- 自动移动端优化
- ACSS 能减少 60-90% 适配移动设备的工作量,为响应式开发带来极大便利。
- 可维护性与可扩展性
- 使用 ACSS 构建的网站将是您构建过的最具可扩展性和可维护性的网站。甚至可以在网站上线后几秒钟内重新定义主题风格。
- 无限灵活性
- 大多数工具框架限制较多,而 ACSS 是首个在系统每个关键领域提供完全灵活性的工具框架。
- 快速设置(或更换)品牌色
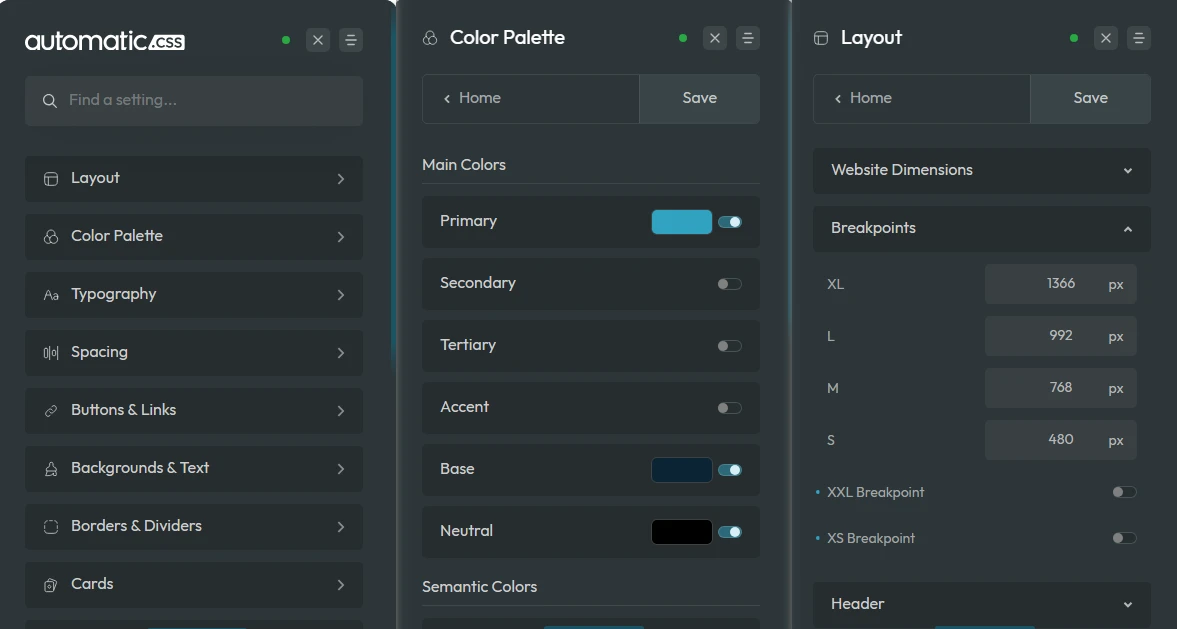
- 只需几秒钟即可设置品牌颜色,ACSS 会自动生成阴影和透明度效果。通过友好的工具类和简单变量轻松引用颜色、阴影和透明度,并可微调不同的色调,让颜色管理不受限制。
- 内置流体响应排版
- 再无需在断点上调整文本大小。只需设置排版的基础大小和比例值,标题和文本将随设备流畅缩放。若需单独调整文本或标题大小,亦可轻松设置最小和最大值。
- 轻松实现和谐的间距节奏
- 一致的间距带来视觉节奏,Automatic.css 的间距选项基于数学比例,提供和谐设计之余仍保有灵活性,通过简单的间距选项轻松调整,实现无忧的视觉平衡。
- 快速构建响应式网格和列布局
- 利用 Automatic.css 的强大布局功能,从基础布局到高级设计均可快速实现。此框架提供了 Flexbox 和网格布局的工具类和变量。自动网格减少断点设置难题,创新的“Flex-Grid”功能解决了不均匀网格的常见问题,简化开发并帮助您轻松构建惊艳布局。
- 使用简单样式标记创建可维护组件
- 保持全局元素样式的一致性是实现可维护设计的关键,这正是 Automatic.css 擅长的地方。通过自定义类和 ACSS 变量即可实现一致性、效率和全站可维护性,并完美兼容 BEM 等类组织方法。
- 轻松应对常见开发难题
- Automatic.css 专为自由职业者和代理开发而设计,旨在解决真实开发者日常遇到的常见问题。为此,我们开发了一系列其他框架无法提供的“质量提升”功能。一旦使用,您便会不想再离开它(恕我们直言)。
- 借助便捷面板和实时预览轻松上手
- 担心记不住整个框架?无需担心!Automatic.css 具备便捷的右键上下文菜单,轻松查看可用的类和变量,并直接在页面构建器中一键添加。更棒的是,您可以实时预览类或变量的实际效果,使用 ACSS 不需要大量记忆或盲目猜测。
- 唯一具备编码规范、无主观设计的无障碍设计工具包
- Frames 是一个实时线框工具、设计就绪开发系统和无障碍组件库,帮助您在创意无限制的前提下将自定义网站开发时间减半。
Automatic.css 相关截图:


2、本站保证代码的完整性和可用性,兼容性可查看主题/插件官网说明。
3、某些插件/主题的个别功能需要验证订阅账户并连接官方服务器,所以破解版是不能使用这个功能的。
4、本站只提供相应的主题、插件代码下载,不包含任何安装或其他服务。(可选本站付费服务)
5、本站汉化主题、插件均为破解版,详细信息请看资源文章说明。
6、开通终身会员后可享受全站无限制下载。
7、本站所有资源均为虚拟资源,所以已经售出,概不退款,还请谅解。



